5 Best Font Styles for Your eCommerce Store
Discover the five best font styles for your eCommerce store to enhance your brand's identity and improve readability. Find out how to choose the best font for your Shopify store to attract and engage customers effectively.
Updated November 14, 2024

It can be overwhelming to choose the best font style for your eCommerce store from the thousands of options online. However, selecting the right font is crucial, as it can impact user experience, conversions, and cart abandonment rates. We've narrowed the list down to five versatile font styles—Lato, Merriweather, Montserrat, Raleway, and Roboto—that you can implement to suit your brand identity while maintaining readability on different screen sizes. Explore our list of the five best font styles for your eCommerce store, with examples for inspiration.
» Turn abandoned carts into conversions with our technologies
The Importance of Selecting the Right Font for Your Shopify Store
Shaping brand perception: Fonts significantly influence how customers perceive your brand. The typeface you choose serves as a visual reflection of your brand’s personality, helping to establish a memorable image that resonates with your audience.
Aligning with your brand: The font should reflect your brand's tone and values. A well-chosen font enhances your brand’s identity and helps reduce abandoned carts through effective personalization.
Building trust and credibility: Professional fonts can improve how customers view your store’s reliability. A carefully selected font conveys professionalism and transparency, fostering a sense of trust in your brand.
Ensuring readability: Readable fonts allow customers to engage with your content effortlessly. Choosing the right fonts improves usability and creates a seamless and enjoyable customer experience.
Improving accessibility: Accessible fonts ensure that all users, including those with visual impairments, can easily read your content. This makes your store inclusive and welcoming to all visitors.
Mobile responsiveness: Mobile-friendly fonts are optimized for mobile devices, allowing for easier navigation on tablets and phones. This improves user interaction and can potentially drive product sales.
» Learn how to improve product page loading speed for better merchandising results
How to Select the Ideal Fonts for Your Shopify Store
Choosing the best font for your eCommerce website can be challenging, as there’s no guaranteed method to get it right on your first try. However, some fonts work particularly well for Shopify stores. Let’s look at the basics of font selection in web design: types, weights, and colors.
- Types: The first step is to choose between serif and sans serif fonts. Generally, serif fonts are great for headings, while sans serif fonts are better for body text. However, this can vary depending on your brand. How you pair fonts will greatly influence your website's look.
- Weights: Font weights refer to the thickness of the letters, which can range from thin to bold. A good rule of thumb is to think about your brand’s image: thinner fonts work well for sleek, elegant brands, while bolder fonts are suited for more vibrant and lively brands.
- Color: Readability should always be your focus. Make sure your headings, titles, and body text stand out against the background. Classic combinations like black and white are effective, but using similar shades of the same color can also create a consistent appearance.
» Read these best practices to improve online merchandising
The 5 Best Font Styles for Your eCommerce Store
1. Lato
Lato is a sans-serif font designed in 2010. It showcases a modern, clean, and inviting look that conveys professionalism. Lato is a popular choice for eCommerce stores that want to appear approachable yet trustworthy, so it's often seen in body text.
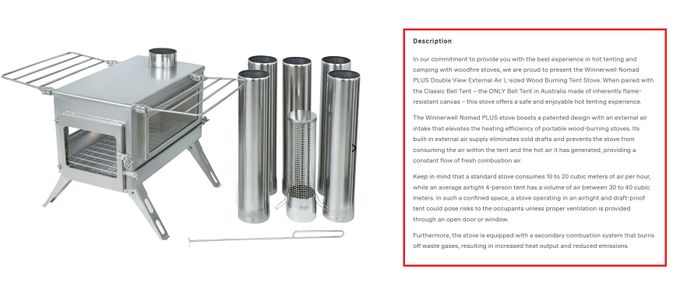
Example: Homecamp sells camping equipment and accessories. It uses Lato for product descriptions, making any product information easy to read and digest (especially when it becomes lengthy). This helps boost their visual merchandising and eCommerce UI.
» Implement these additional eCommerce merchandising best practices
2. Merriweather
Merriweather is a serif font designed in 2011. Known for maintaining its readability even in small sizes, this font adds class and style to any eCommerce store. The Merriweather font is best suited for eCommerce websites that sell high-end products and need to present luxurious and sophisticated merchandising.
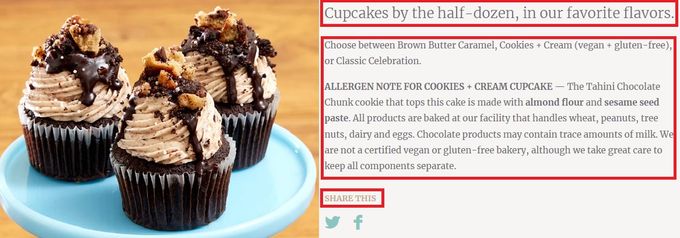
Example: The Good Batch sells baked goods. Merriweather easily adapts to all font sizes, from bigger headings to smaller social media text, creating a natural visual hierarchy and uniformity in the eCommerce store.
3. Montserrat
Montserrat is a modern sans-serif font designed in 2011. Its clean and legible features make it an excellent choice for headings and titles on eCommerce websites. Montserrat is best suited for creative eCommerce sites due to its contemporary appearance.
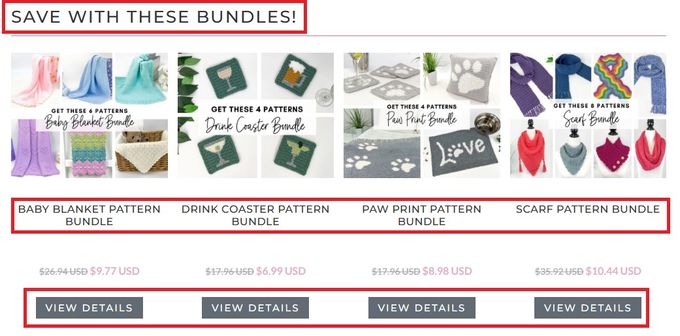
Example: Jo to the World sells crochet gift ideas, including various patterns. The store uses Montserrat in its headings, product names, and call-to-action buttons. The readability of this font is particularly effective on the buttons because customers clearly understand what action they're encouraged to take next. This can help boost conversions and keep customers on the site longer.
» Check out this guide to visual merchandising in eCommerce
4. Raleway
Raleway is a versatile and elegant sans-serif font designed in 2010. Its sleek appearance makes it an ideal choice for both body text and headings on an eCommerce website. Raleway is best suited for conveying dependability while retaining a user-friendly visual appeal.
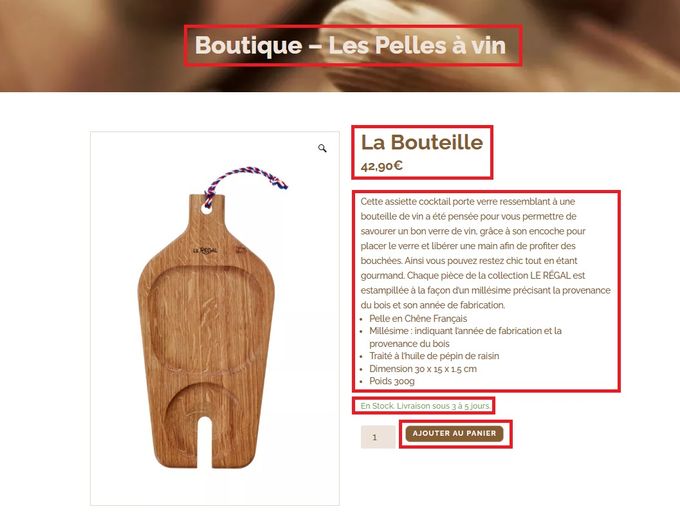
Example: Le Régal sells wooden cutting boards. The site uses Raleway only, thereby showcasing the diversity of one font. Headings and prices are bigger and bolded; body text is standard; stock levels and lead times are a different color; and call-to-action buttons are inverted. Using a single font creatively also results in cohesive visual merchandising and brand identity.
» Find out what other eCommerce hiccups bust brand loyalty besides ineffective fonts
5. Roboto
Roboto is a minimalist sans-serif font designed in 2011. While its features can be described as geometric, it can still give an eCommerce store a friendly typography. Appropriate for both headings and body text, Roboto is best suited for tech-related sites aiming to optimize their merchandising.
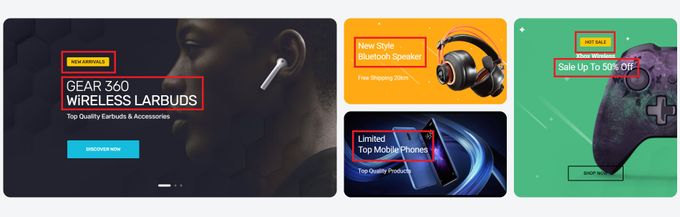
Example: Discount store sells a range of electronics. It uses Roboto as its main font for merchandising in "New Arrivals" and "Hot Sale" banners, headings, and descriptions. The font remains easy to read regardless of its size or background color.
» Continue improving your merchandising with this ultimate guide
The Right Font Choice can Elevate Your Website
Choosing the best font for your eCommerce website can feel overwhelming, but finding the best font for your Shopify store is essential for setting the right brand tone and engaging users. A font that is both readable and aligned with your brand’s personality can significantly enhance your merchandising efforts, creating a more positive, trustworthy, and engaging experience for your customers. By incorporating personalization and color psychology into your font selection, you can better connect with your audience.
Well-chosen fonts can also improve site search functionality, guiding visitors smoothly through your offerings and promotions. When you establish consistency across desktop and mobile, the right eCommerce fonts help your store stand out in a competitive market. Ultimately, investing time in selecting the perfect font can elevate your brand and drive long-term customer loyalty.
» Want to learn more? Book a demo with us and start learning about our eCommerce solutions